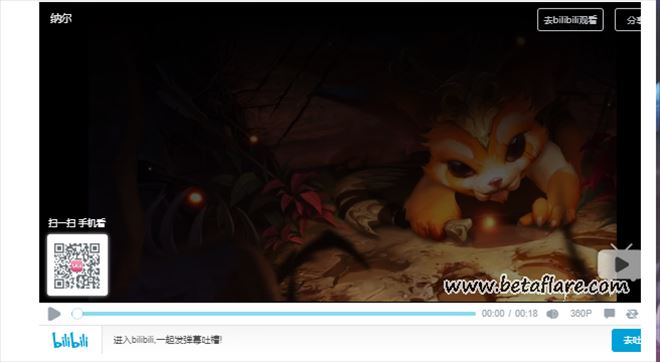
像bilibili、优酷和爱奇艺这类视频网站分享视频页面通常使用iframe标签的形式。发现如果将其直接嵌入文章页面会有错位的情况,就像下面这样:

bilibili经典的“去吐槽”已经不能完全显示,而文章的左侧又多出一部分空白空间。非常影响观感。
添加CSS样式
可以通过为iframe标签定义一个class选择器,给它添加上CSS样式,调整所嵌入的视频显示的位置。
<div class="share">
<iframe height=498 width=510 src='https://player.youku.com/embed/XNTc2NDY3NDI0' frameborder=0 'allowfullscreen'></iframe>
</div>
share类的定义:
.share{
position: relative;
overflow: hidden;
padding-top: 56.25%;
}
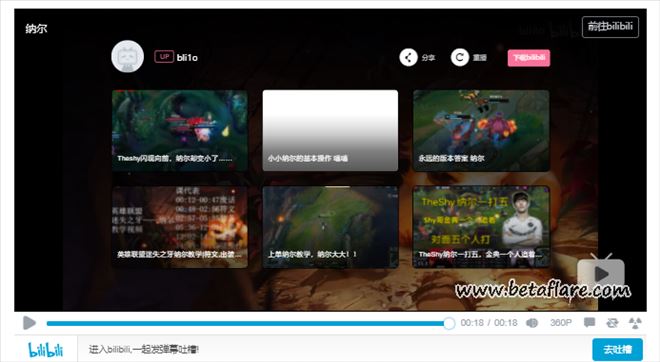
分享的视频嵌入居中正常显示了

通过测试以上方法对优酷、爱奇艺都是有效的。
转载需保留链接来源:VCBeta.CN » 让bilibili、优酷分享视频自适应文章页面宽度
 BiliDuang – 哔哩哔哩(Bilibili)番剧4K视频下载
BiliDuang – 哔哩哔哩(Bilibili)番剧4K视频下载 2021年Top10中国网站流量排行榜
2021年Top10中国网站流量排行榜 2个方法解决网站错误日志“No such file or directory”
2个方法解决网站错误日志“No such file or directory” 解决腾讯云CDN CORS错误 跨源资源共享错误问题
解决腾讯云CDN CORS错误 跨源资源共享错误问题 IIS URL Rewrite重写规则强制http转https
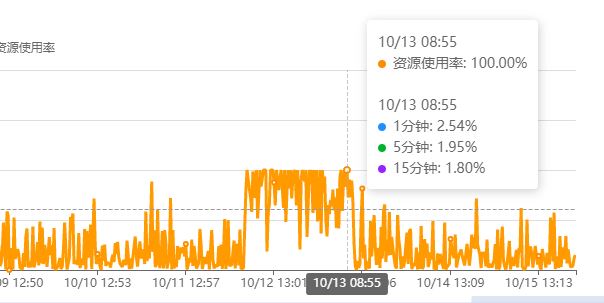
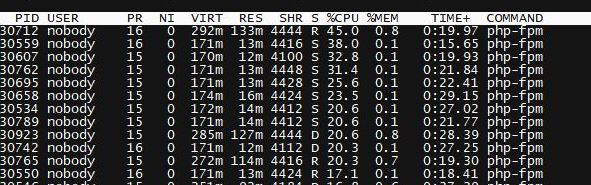
IIS URL Rewrite重写规则强制http转https 阿里云VPS高负载CentOS CPU占用高的排查与解决
阿里云VPS高负载CentOS CPU占用高的排查与解决 宝塔面板BT设置定时任务重启PHP和释放内存
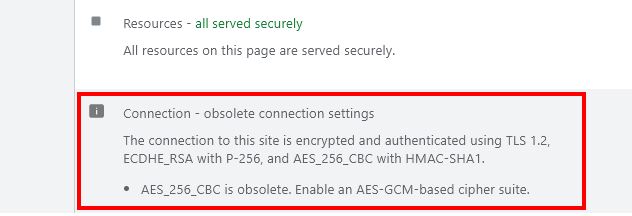
宝塔面板BT设置定时任务重启PHP和释放内存 IIS强制使用強制使用 TLS 1.2 HTTPS连接
IIS强制使用強制使用 TLS 1.2 HTTPS连接