腾讯云和阿里云服务器默认的提供的带宽比较小,一般是1到3M;国内宽带费用比较贵,平常相信大多数人购买的是1M带宽的服务器配置。1M带宽瞬时速度即是1*1024/8=128KB/S。当页面文章的图片比较多时(通常图片一张图片大小很容易就超过100KB),打开网页的耗时就长了。
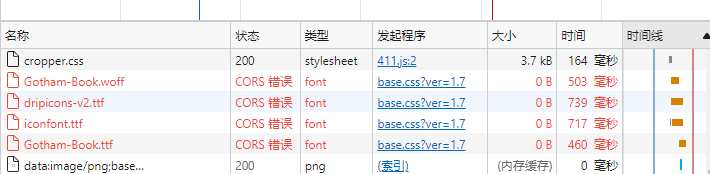
根据“打开网页的时间每多1秒,就会流失7%的用户”的原则,就需要提高网页打开速度。就需要将图片和服务器分离,把静态资源搬到对象存储上,使用CDN对图片等静态资源进行加速访问。在当使用CDN访问时发现一个字体资源的CORS错误“跨源资源共享错误: MissingAllowOriginHeader”的问题。

解决CDN“CORS错误”问题
从错误提示“MissingAllowOriginHeader”可以大概猜测到该问题应该和HTTP响应头有关系。
1、打开腾讯云「内容分发网络 CDN」页面。
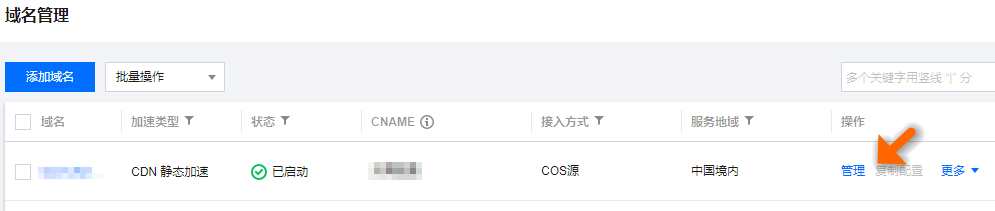
2、在左侧切换到「域名管理」界面,在右侧界面中选择加速的域名,这里也可以看到加速类型“CDN静态加速”、接入方式等。在这里选择「管理」。

3、在加速域名管理界面,选择「高级配置」。

4、打开「HTTP响应头配置」的配置状态。什么是“HTTP 响应头配置”?
响应头部配置是域名维度的,因此一旦配置生效,会对域名下任意一个资源的响应消息生效。配置响应头部仅影响客户端(如浏览器)的响应行为,不会影响到 CDN 节点的缓存行为。

5、选择「新增规则」,头部操作选择“设置”,头部参数有Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Max-Age、Access-Control-Expose-Headers、Content-Disposition、Content-Language和自定义。它们的区别可以查看腾讯官方文档(头部参数)。

6、这里选择“Access-Control-Allow-Origin”,头部取值填入“*”,星号值表示允许所有类型的请求,具体使用可以查看Access-Control-Allow-Origin 匹配模式介绍。
支持输入“*”,或多个域名/IP/域名与IP混填(必须包含http://或https://, 逗号隔开,至多66个)
然后按“保存”按钮,等待页面右上角配置成功的提示,跨源资源共享错误问题解决完毕!
转载需保留链接来源:VCBeta.CN » 解决腾讯云CDN CORS错误 跨源资源共享错误问题
 低成本搭建外贸独立站系列之二【购买服务器】
低成本搭建外贸独立站系列之二【购买服务器】 2021年Top10中国网站流量排行榜
2021年Top10中国网站流量排行榜 2个方法解决网站错误日志“No such file or directory”
2个方法解决网站错误日志“No such file or directory” IIS URL Rewrite重写规则强制http转https
IIS URL Rewrite重写规则强制http转https 阿里云VPS高负载CentOS CPU占用高的排查与解决
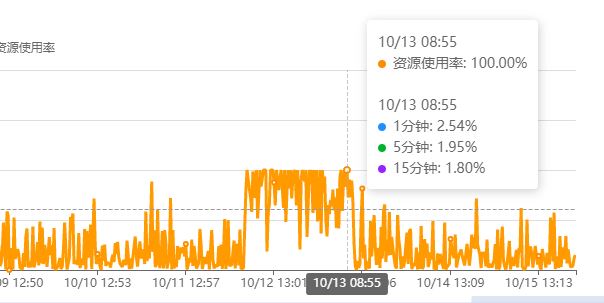
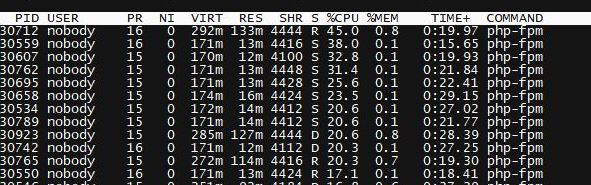
阿里云VPS高负载CentOS CPU占用高的排查与解决 宝塔面板BT设置定时任务重启PHP和释放内存
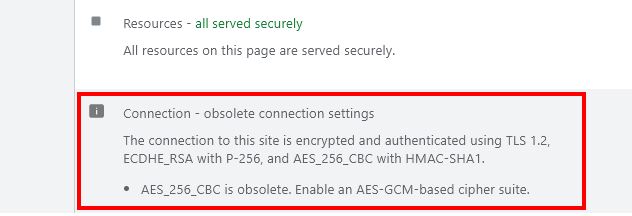
宝塔面板BT设置定时任务重启PHP和释放内存 IIS强制使用強制使用 TLS 1.2 HTTPS连接
IIS强制使用強制使用 TLS 1.2 HTTPS连接 低成本建立外贸独立站系列之一【注册域名】
低成本建立外贸独立站系列之一【注册域名】